We’re excited to unveil a dynamic update to the Zibster website builder! Elevate your site with fresh animations that are now available across image and list item blocks. These new features provide an engaging and interactive experience for your visitors, helping your content stand out while keeping your website professional and polished.
For image blocks and list items you can easily customize animations across your entire site or apply unique effects to individual blocks.
These features are designed to captivate visitors and create a smooth, visually engaging browsing experience. Read on to learn exactly what these new animations are and where you can apply them to elevate your website!
Block Level Animations
These animations add movement and interactivity to your content, enhancing user engagement and guiding attention where it matters most. Whether you're showcasing images, highlighting important calls to action, or creating dynamic layout effects, block-level animations create a visually appealing, professional experience that keeps visitors engaged. Perfect for drawing attention to your stunning visuals and making your website feel modern and responsive.
List Item Animations
Image Hover Animations
Add an extra layer of interactivity to your website with our new image hover animations. These effects bring your visuals to life, enhancing the user experience and drawing attention to your stunning imagery in creative ways.
- Scale: Create a zoom-in effect when visitors hover over an image, giving it a dynamic, up-close feel.
- Blur: Add a soft blur on hover, creating intrigue and focusing attention on specific elements.
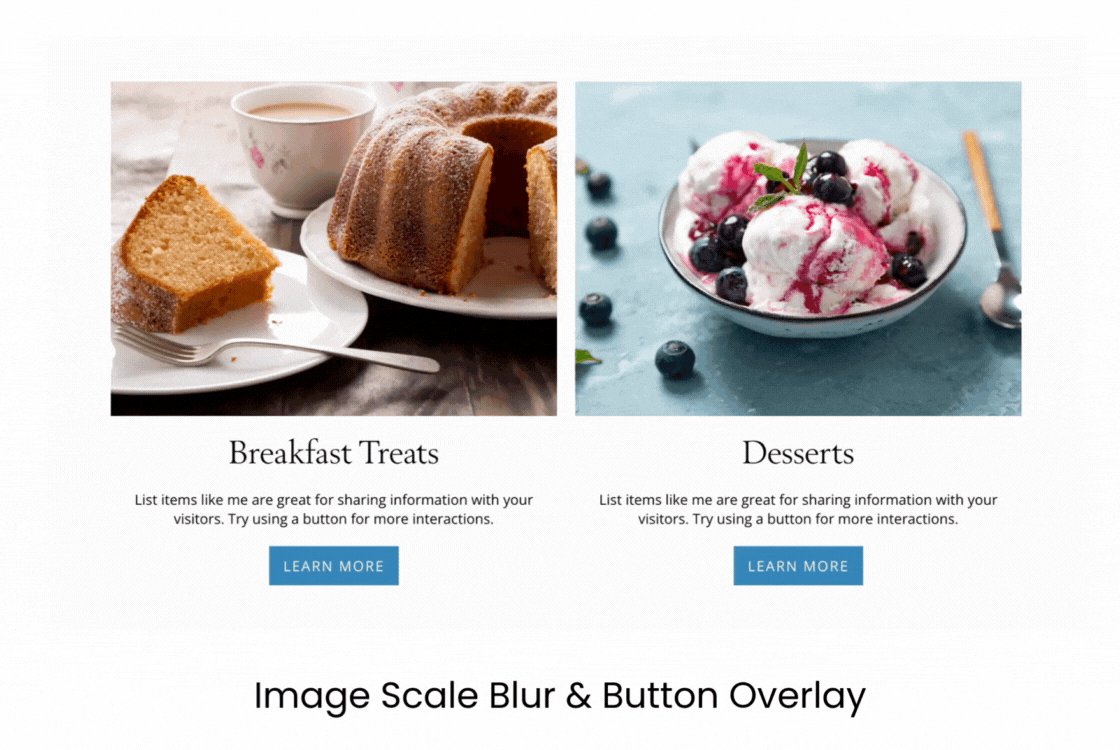
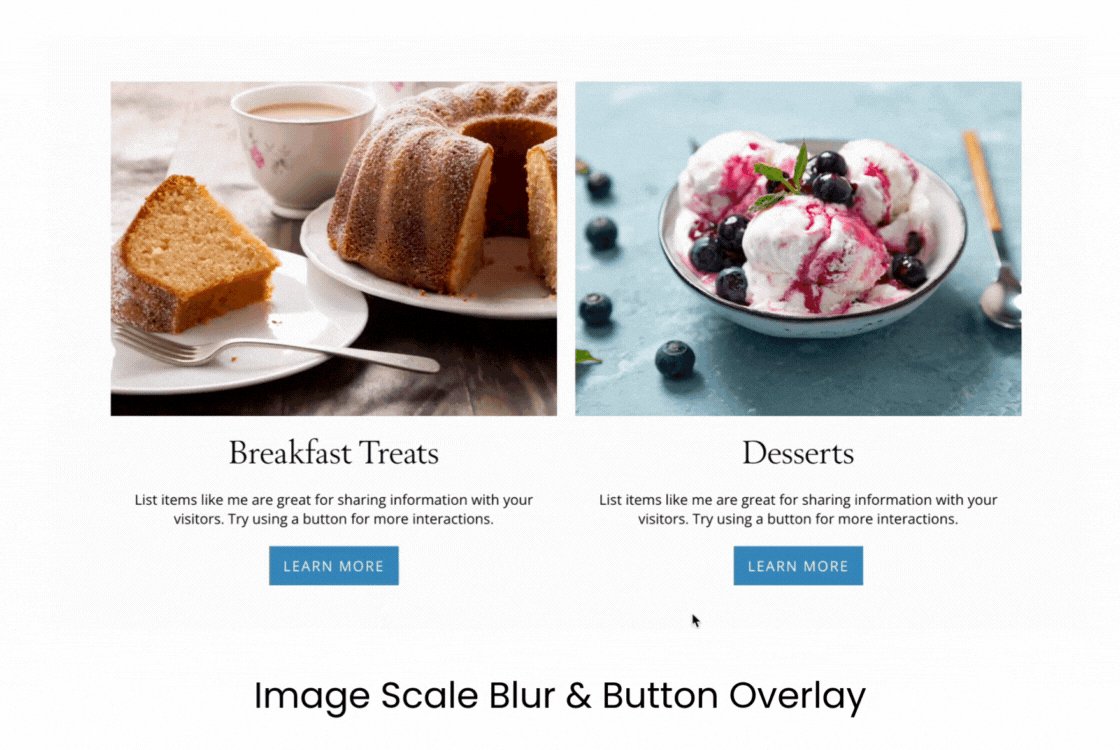
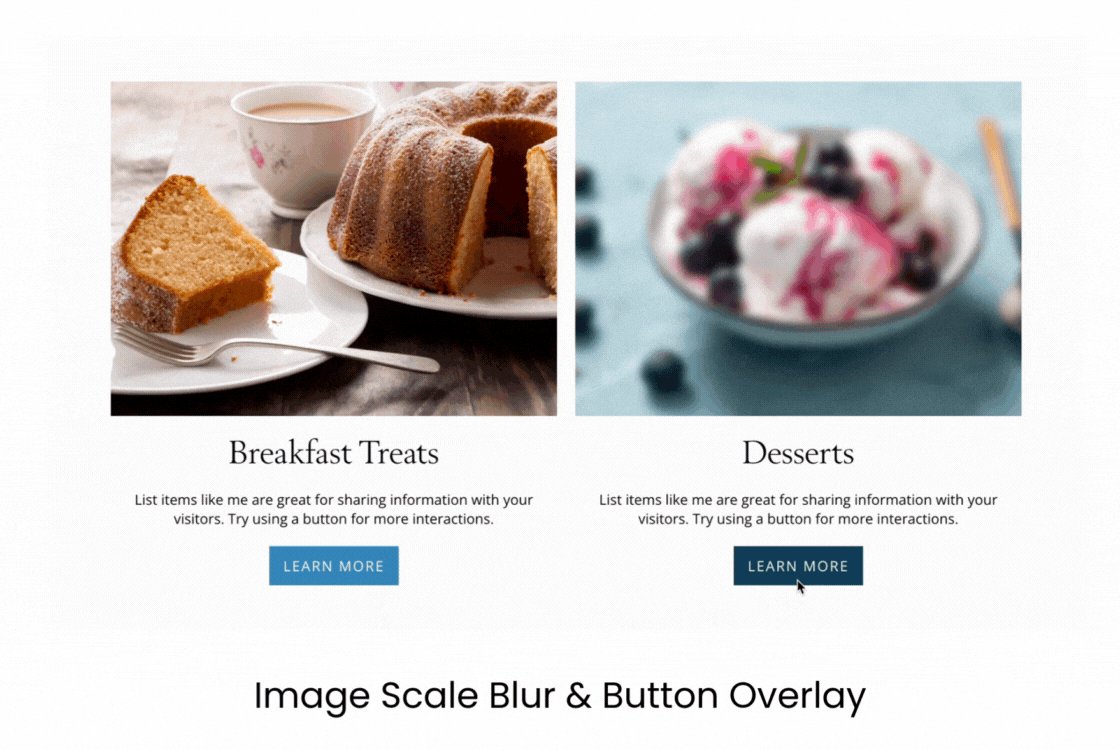
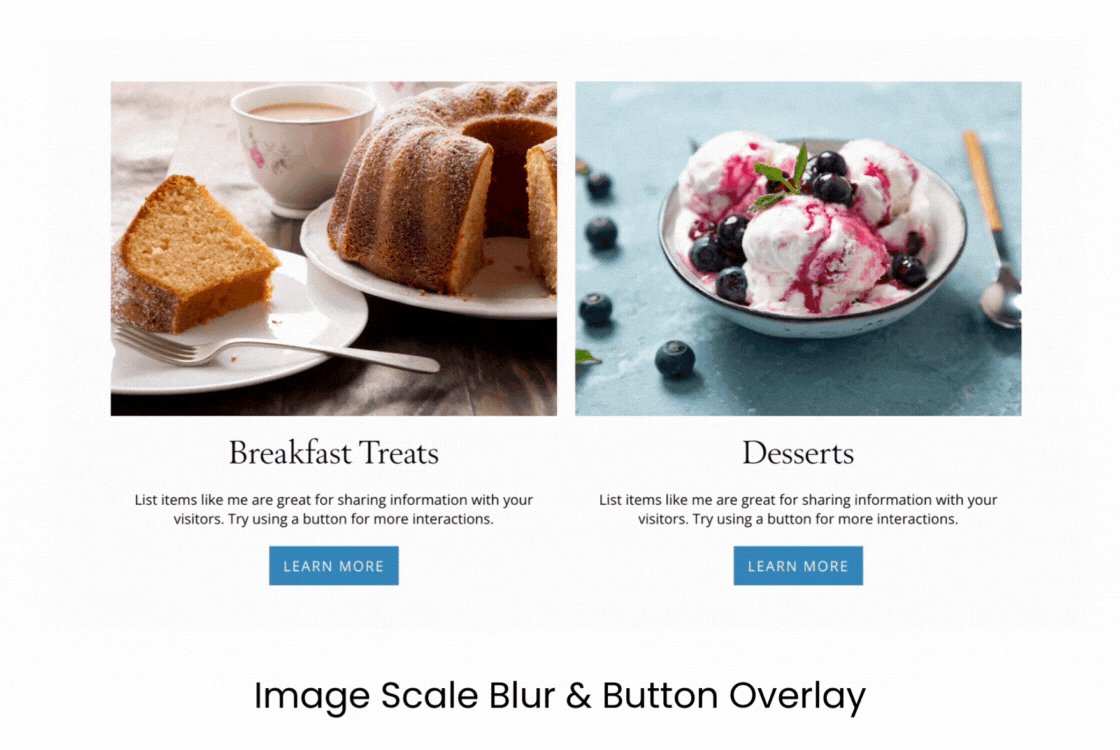
- Scale Blur: Combine both zoom and blur for a dramatic, attention-grabbing animation that draws visitors in.
- Bounce: Make your images pop with a fun, vertical sliding effect that catches the eye.
Available on the Square, Portrait, Landscape, Editorial Circle, Editorial Square, Editorial Landscape, Editorial Portrait, Pinboard, Modern Square, Modern Portrait, and Modern Landscape layout options.


Button Hover Animations
Enhance your website’s call-to-action with our new button hover animations. These subtle yet impactful effects highlight key links, making them more engaging and interactive for your visitors.
- Fill: Change the style of your button on hover to create a bold call to action.
- Overlay: Adjust both the button and text color to add contrast and highlight important links.
- Scale: Increase the size of your buttons by 10%, giving them extra emphasis when visitors hover.
- Arrows: Add an elegant arrow graphic to your buttons, signaling movement and encouraging clicks.
Available on the Square, Portrait, Landscape, Editorial Circle, Editorial Square, Editorial Landscape, Editorial Portrait, Image Small Left, Image Small Right, Image Large Left, Image Large Right, Arches, Circle Overlay Top, Designer Portrait Title Overlay, Portrait Border, Image Border Text Bottom, and Editorial Badges layout options.




For extra visual impact, combine an image hover animation with a button hover animation on layouts like Square, Portrait, Landscape, Editorial Circle, Editorial Square, Editorial Landscape, and Editorial Portrait. This pairing creates an engaging and dynamic experience, drawing attention to both your visuals and calls to action.


Image Block Animations
Image Hover Animations
These effects enhance user engagement by adding visual depth and flair as visitors explore your galleries. Whether you’re looking to create a dramatic zoom or a playful bounce, these hover animations bring your images to life, creating a more dynamic viewing experience.
- Scale: Create a zoom-in effect when visitors hover over an image, giving it a dynamic, up-close feel.
- Blur: Add a soft blur on hover, creating intrigue and focusing attention on specific elements.
- Scale Blur: Combine both zoom and blur for a dramatic, attention-grabbing animation that draws visitors in.
- Bounce: Make your images pop with a fun, vertical sliding effect that catches the eye.
Available on the Square, Portrait, Landscape, Editorial Circle, Editorial Square, Editorial Landscape, Editorial Portrait, Pinboard, Collage 4, Collage 5, Collage 6, Modern Square, Modern Portrait, Modern Landscape, Editorial Collage 3, Editorial Collage 4, Gallery Collage 3, and Gallery Collage 4 layout options.




New Overlay Styles
You can now enhance your square, portrait, and landscape layouts with fresh overlay styles if you have a title or description copy.
- Gradient: This option adds a beautiful gradient effect, transitioning from darker at the bottom to lighter at the top. Plus, you can easily adjust the overlay's opacity to get just the right look.
- Border: Applies a border around the content in the overlay.
Global Animations
Bring your website to life with global animations. These dynamic settings add interactive elements to your site, creating an engaging experience for your visitors. Whether you want subtle image hover effects or bold button animations, you can now customize these globally across your website to match your brand’s style and captivate your audience.
Image Hover Animation
- Scale: Create a zoom-in effect when visitors hover over an image, giving it a dynamic, up-close feel.
- Blur: Add a soft blur on hover, creating intrigue and focusing attention on specific elements.
- Scale Blur: Combine both zoom and blur for a dramatic, attention-grabbing animation that draws visitors in.
- Bounce: Make your images pop with a fun, vertical sliding effect that catches the eye.
Button Hover Animation
- Fill: Change the style of your button on hover to create a bold call to action.
- Overlay: Adjust both the button and text color to add contrast and highlight important links.
- Scale: Increase the size of your buttons by 10%, giving them extra emphasis when visitors hover.
- Arrows: Add an elegant arrow graphic to your buttons, signaling movement and encouraging clicks.






Leave a comment
0 Comments